Как создать свой сайт
Код формы обратной связи и кнопка для яндекс турбо страниц
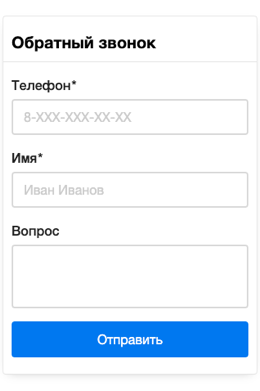
Форма обратной связи
Вы можете добавить на Турбо‑страницу форму обратной связи. Поля формы предопределены:
-
телефон;
-
имя;
-
вопрос.
Форму можно разместить несколькими способами:
-
в специальном блоке обратной связи;
-
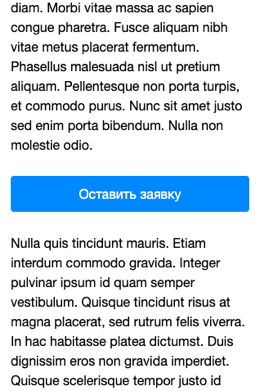
в тексте страницы;
-
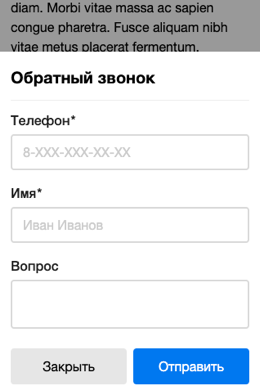
в виде кнопки.

<form
data-type="callback"
data-send-to="mail@site.ru"
data-agreement-company="ООО Чебурашка"
data-agreement-link="http://site.ru">
</form>
data-send-to пишет ошибку, если брать почту яндекс или майл,
просит подключить почту домена, после чего работает нормально.
Атрибуты элемента form:
| Атрибут | Описание |
|---|---|
data-type * |
Принимает значение callback. |
data-send-to * |
Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** |
Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** |
Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.


<button
formaction="mailto:mail@yandex.ru"
data-background-color="white"
data-color="black"
data-primary="true"
data-send-to="mail@yandex.ru"
data-agreement-company="ООО Чебурашка"
data-agreement-link="http://site.com"
>
Оставить заявку
</button>В этом случае при нажатии кнопки форма откроется поверх содержимого страницы. Чтобы добавить форму, придумайте название кнопки и оберните текст в элемент button. Элемент может включать в себя следующие атрибуты и их значения:
| Атрибут | Описание |
|---|---|
formaction |
Email-адрес. В формате |
data-background-color |
Цвет кнопки. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-color |
Цвет текста. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-primary |
Выделение текста жирным. Возможные значения:
|
disabled |
Позволяет отобразить кнопку неактивной. |
data-send-to * |
Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** |
Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** |
Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
Cкрипт который дает ссылку на статью при копировании
Здравствуйте, сегодня поговорим про копирование ваших статей, для своих сайтов. Эта тема у меня назрела, когда я увидел на чужом сайте свои статьи полностью скопированые.Есть два способа копирования статей ручной и роботом. Первый способ самый опасный, так как от него практически не возможно защититься. Все эти плагины против копирования правой кнопки мыши, против умного человека без смыслены, так как эту защиту очень легко обойти, если интересно как, пишите в комментариях. Второй способ автоматический, но он скопирует вместе ссылкой на вашу статью. Это даст вам плюс одну ссылку на вашу статью , если её не закроют от индексации.
И так теперь поговорим, как защитить свои творения от копирования.
Первое есть плагин WP-CopyProtect, но я его не нашел в плагинах вордпресс, только на сторонних сервисах. Поэтому отказался от его использования.
Второе это поставить скрипт на ваш сайт, который сделает ссылку на вашу статью при копировании. Тут есть не сколько вариантов, я выбрал поставить скрипт в функции сайта. Первый раз я решил сделать, через интерфейс вордпресс, скопировал вот этот скрипт:
Как перенести емайл базу на другие сервисы
Как скопировать базу подписчиков из Яндекс почты![]()
- Заходим во вкладку контакты, как на рисунке 1.
- Скорее всего у вас контакты будут пустые, т.к вы никого туда не добавляли, следовательно выгрузить вы ничего не можете.
 У меня на скриншоте 2. в контактах всего четыре адреса(цифра2), которые я добавил сам недавно, следовательно , только я их и могу выгрузить при помощи кнопки ещё (цифра3). И выпадающего меню сохранить контакты в файл (цифра 4). Дальше появиться окно под (цифрой 5). Где выбираем Microsoft Outlook или любой другой удобный формат и нажимаем сохранить. И мы получаем файл формата abook.csv в котором у меня с качалось 4 почтовых адреса. Который можно будет загрузить sendpulse.com или любую другую емайл рассылку. В следующей сатье я вам покажу, как добавлять почтовые адреса в sendpulse.com.
У меня на скриншоте 2. в контактах всего четыре адреса(цифра2), которые я добавил сам недавно, следовательно , только я их и могу выгрузить при помощи кнопки ещё (цифра3). И выпадающего меню сохранить контакты в файл (цифра 4). Дальше появиться окно под (цифрой 5). Где выбираем Microsoft Outlook или любой другой удобный формат и нажимаем сохранить. И мы получаем файл формата abook.csv в котором у меня с качалось 4 почтовых адреса. Который можно будет загрузить sendpulse.com или любую другую емайл рассылку. В следующей сатье я вам покажу, как добавлять почтовые адреса в sendpulse.com. - Как добавить адреса в почту яндекса.
Что делать если не работает счетчик обратного отсчета на лендинге?
Первое что мы делаем это заходим на наш хостинг, где хранится сайт и ищем там наш лендинг с неработающим счетчиком обратного отсчета, скорее он перестал работать потому что домен на котором он создавался, перестал работать.
У меня на хостинге это IPS manger, потом менеджер файлов, папка WWW, дальше папка с названием сайта и файл index.html Нажимаем на этом файле изменить его и потом нажимаем клавиши ctr+f и ищем фразы которые находится возле нашего счетчика. Когда мы нашли фразы возле нашего счетчика, то мы удаляем не работающий счетчик.
Дальше мы ищем работающий счетчик, я нашел его на этом сайте , выставляем нужные нам параметры счетчика и получаем его код, после чего код копируем и вставляем на место нашего старого счетчика, сохраняем файл. Потом обновляем сайт и проверяем работоспособность счетчика. Если всё нас устраивает, то так и оставляем, если что не устраивает, то можно поменять в настройках кода размер , цвет и так далее и получить новый код счетчика и заменить его на новый. Всем успехов и удачи в ваших начинаниях.![]()
Как в next gallery добавить картинку в статью
В начале я загрузил картинки в next gallery, это оказалось очень просто:
1. нужно нажать на зеленый значок в левом углу с надписью Галерея,
2.нажать на добавить изображение
3.Пишем название нашей галереи, это будет видно только нам для лучшего поиска картинок , для добавления в статью
4.Нажимаем добавить файлы и ищем их путь на компьютере.
5. Можем не делать четвертый пункт, а сразу сделать пятый пункт просто перетащить картинку в окно под номером пять.( или сразу несколько картинок)
6. нажимаем начать загрузку и ждем пока статус всех картинок не будет 100%. После этого все наши картинки загружены и можем идти писать статью….. ![]()